DedeCMS首页有效实现分页的两种方法

有时在做织梦模板的时候需要实现首页分页效果,但是织梦本身首页是不带分页功能的,那如何实现织梦首页分页呢?有两种办法可以实现:
一、用arclist标签+Ajax实现织梦首页分页
二、交叉栏目ID 实现织梦首页分页
一、用arclist标签+Ajax实现织梦首页分页
1.在首页</head>中引入
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
2.</head>或</body>前加入
<script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>
3.在arclist标签中必须含有tagid与pagesize参数。 第一个是缓存名,第二个是单页条数。
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}
4.必须存在arcpagelist标签,且必须声明缓存参数tagid且缓存参数与arclist中tagid保持一致
{dede:arcpagelist tagid='index'/}
最后秀站网seo测试后能正常使用,但是考虑到由于是用Ajax加载,不会被蜘蛛抓取索引,考虑用另外的办法实现。
如果你还想实现下拉无限加载可以参考文章《DedeCMS首页列表页ajax无限加载修正》
二、交叉栏目ID 实现织梦首页分页
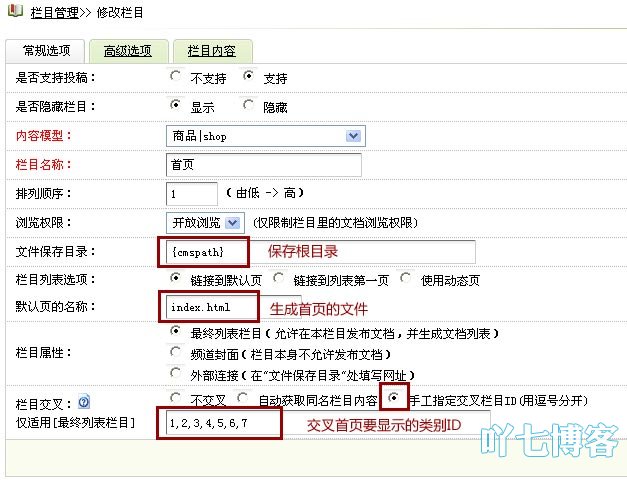
1.首先你在后台新建一个"首页"的的栏目

2.设置首页栏目

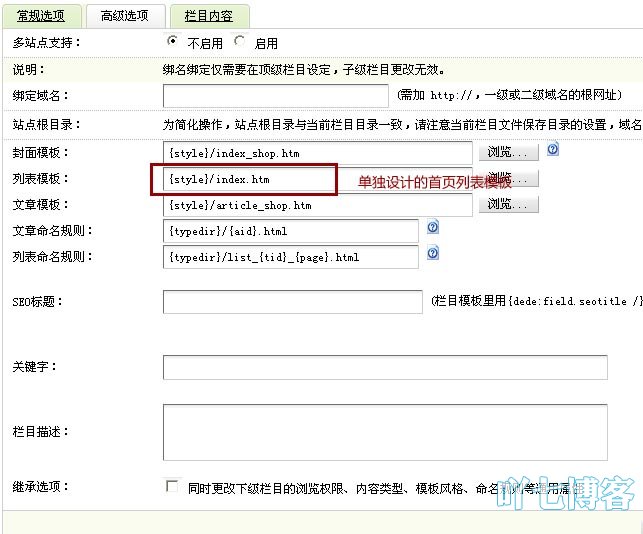
3.模板就直接用列表模板就可以了,也可以设计成自己想要的模板,比如设计瀑布流淘宝客模板,设置首页模板就可以设成这个,如下图:

首页分页主要注意问题:
(1)交叉的id只能写最后一级的栏目id,就是你文章的隶属栏目id;
(2)不能用“更新主页HTML”或者“一键更新”,要用“更新栏目HTML”;
(3)“首页”频道不能设置为动态。
(4)DedeCMS分页的时候,其他分页的“第一页”和“首页”的链接和该频道的链接是不一样的,但是实际上就是同一个页面,完全重复的页面,会降低权重得分。