织梦第三方响应式后台辅助插件不显示新模块和插件的解决方法
网络上很多织梦后台模板看起来挺好看但是很多地方写的不够智能完善,都是织梦后台模板左侧辅助插件写死,明明上传和安装了新的模块和插件,但是辅助插件选项里还是没有显示。
今天这篇教程 ,我们针对T10模板不显示模块修改方法教程,其他的第三方模板大概修改方法相同,供大家参考学习。
解决方法
1、打开 /dede(后台)/inc/inc_menu_func.php
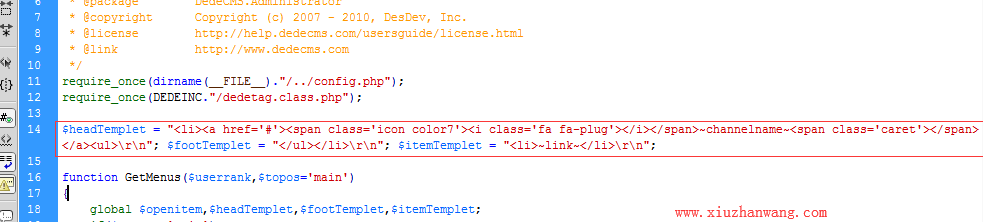
找到代码:
require_once(dirname(__FILE__)."/../config.php");
require_once(DEDEINC."/dedetag.class.php");
在其下面增加以下代码:
$headTemplet = "<li><a href='#'><span class='icon color7'><i class='fa fa-plug'></i></span>~channelname~<span class='caret'></span></a><ul>\r\n"; $footTemplet = "</ul></li>\r\n"; $itemTemplet = "<li>~link~</li>\r\n";
改后如图

2、打开 /dede(后台)/templets/index_menu2.htm 搜索关键字:模块
如图所示:

修改成:
<?php require(DEDEADMIN.'/inc/inc_menu_func.php'); require(DEDEADMIN.'/inc/inc_menu_module.php'); $openitem = 100; GetMenus($cuserLogin->getUserRank(),'module'); ?>
这样就大功告成了,效果如下:
