使用织梦响应式后台模板安装插件不显示终极解决方案
作者: 本站原创 发布时间: 浏览: 次
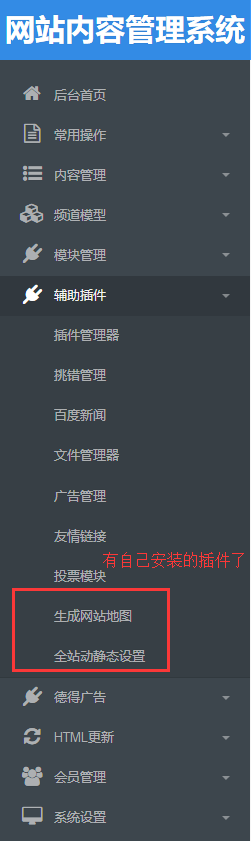
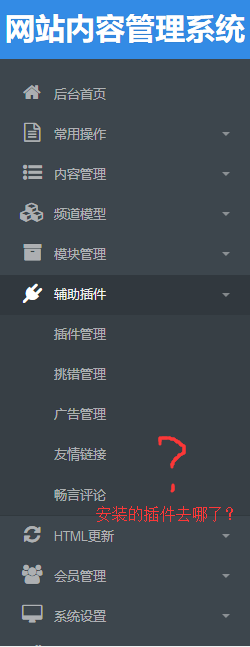
织梦后台风格模板经过很多优化后,出现很多优质的美化版后台,也存在一些后台风格模板BUG问题,比如安装插件不显示的问题,今天麦站分享下修改教程,修改完成后可以自动显示插件。

解决方法:
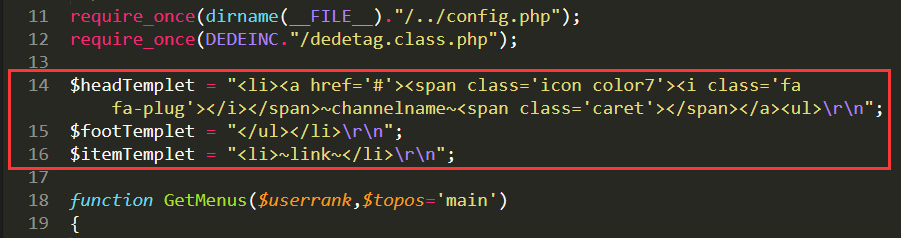
1、打开 /dede(后台)/inc/inc_menu_func.php 找到 14行至20行 改成
$headTemplet = "<li><a href='#'><span class='icon color7'><i class='fa fa-plug'></i></span>~channelname~<span class='caret'></span></a><ul> "; $footTemplet = "</ul></li> "; $itemTemplet = "<li>~link~</li> "; |
改后如图:

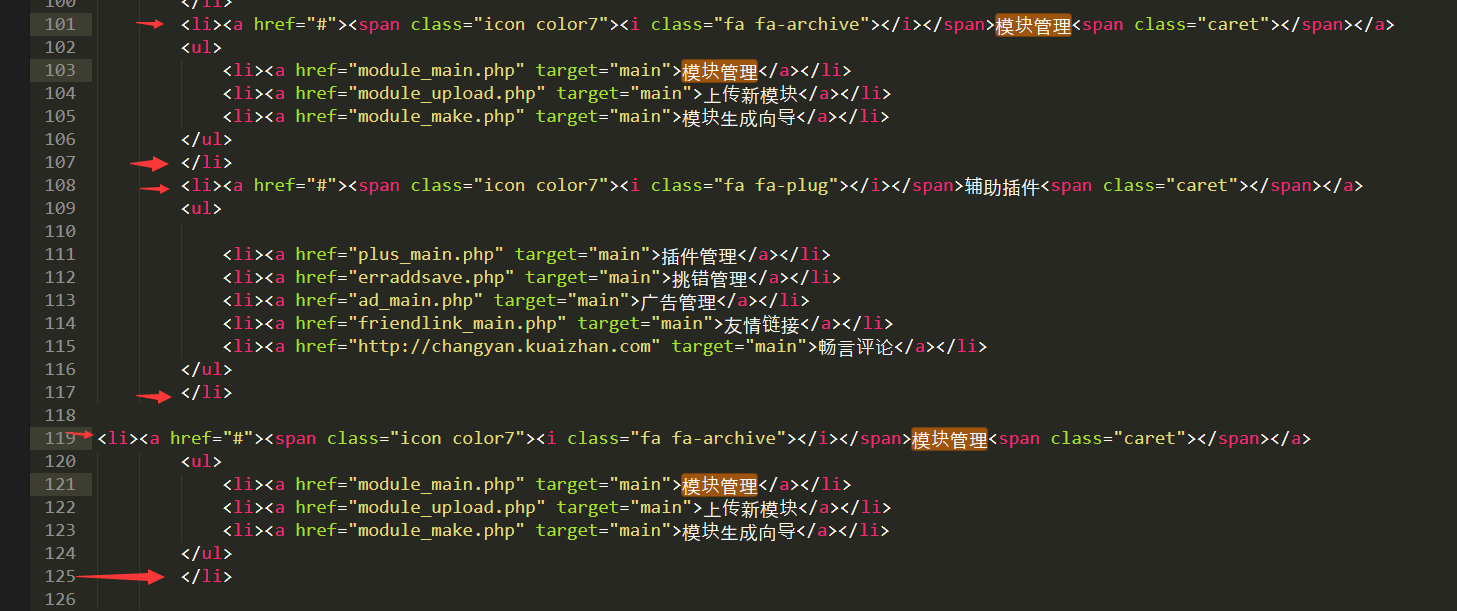
2、打开 /dede(后台)/templets/index2.htm 搜索关键字:“模块管理和辅助插件”

把模块管理和辅助插件的html代码都删除,然后只放如以下代码(一次):
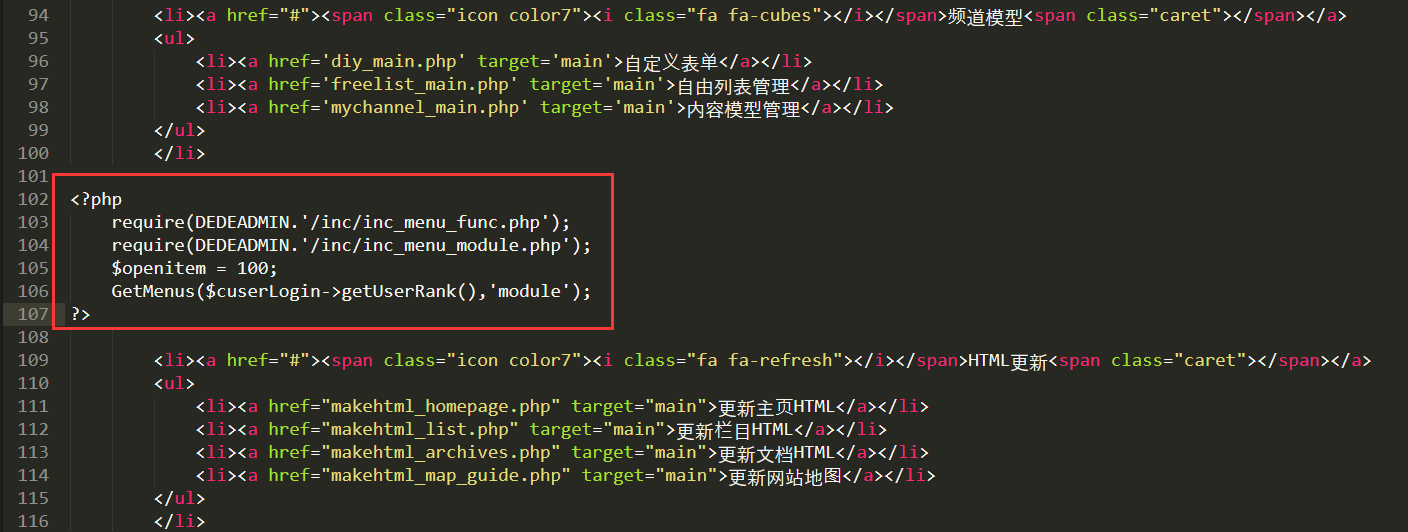
<?php require(DEDEADMIN.'/inc/inc_menu_func.php'); require(DEDEADMIN.'/inc/inc_menu_module.php'); $openitem = 100; GetMenus($cuserLogin->getUserRank(),'module'); ?> |
改后如图:

完成,刷新后台看效果