织梦编辑器ckeditor升级ckeditor4.7.0版本并加入代码高亮功能
作者: 本站原创 发布时间: 浏览: 2970 次
今天秀站网发布一片织梦自带HTML编辑器ckeditor升级ckeditor4.7.0,老版本编辑器没有代码插入高亮显示、代码显示行号功能。
默认织梦ckeditor编辑器界面老土,今日升级一个版本到4.7.0,重点是再加入代码插入高亮显示、代码显示行号功能。
下载链接:https://pan.baidu.com/s/1gIsPhrp_stWvtGC5Dwhatw 提取码:i5el
1:下载升级文件(升级文件分为GBK和UTF,请上传对应编码)。

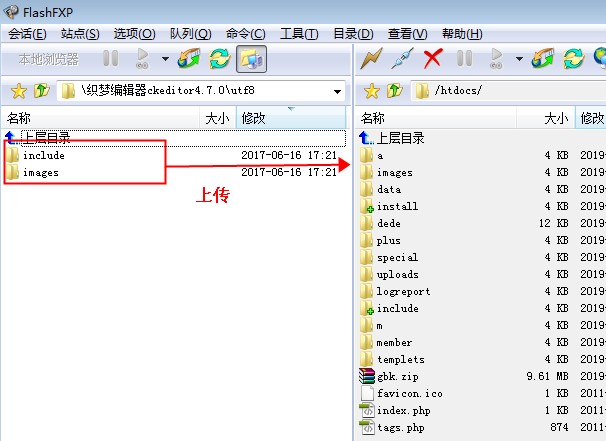
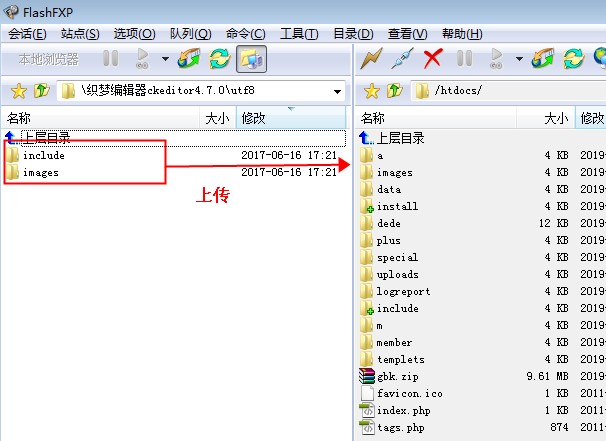
2:上传文件。

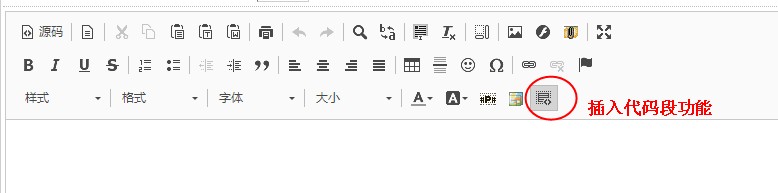
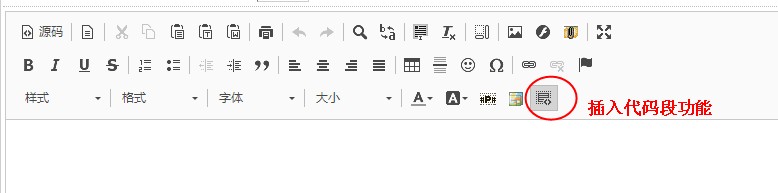
3:更新浏览器缓存,刷新后台,再去发篇文章试试,织梦的编辑器是否已焕然一新,而且增加了插入代码这个按钮。


默认织梦ckeditor编辑器界面老土,今日升级一个版本到4.7.0,重点是再加入代码插入高亮显示、代码显示行号功能。
ckeditor4.7.0下载地址:
修复了GBK编码兼容性问题,修复代码高亮异常。下载链接:https://pan.baidu.com/s/1gIsPhrp_stWvtGC5Dwhatw 提取码:i5el
一:ckeditor升级到ckeditor4.7.0步骤
升级之前,先备份下include 文件夹。1:下载升级文件(升级文件分为GBK和UTF,请上传对应编码)。

2:上传文件。

3:更新浏览器缓存,刷新后台,再去发篇文章试试,织梦的编辑器是否已焕然一新,而且增加了插入代码这个按钮。


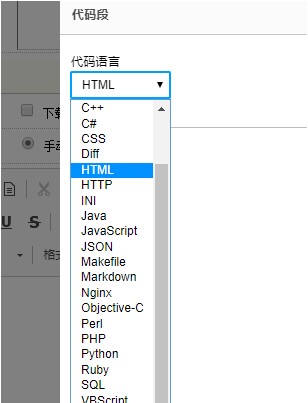
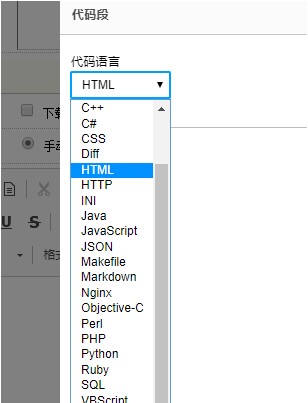
二、插入代码段功能高亮显示
刚刚第一步,我们进行了程序编辑器升级,功能可用。想要下图的这种效果,就需要做更改。

只需要在前台的模板中引用如下两个文件:
<link rel="stylesheet" href="/include/ckeditor/plugins/codesnippet/lib/highlight/styles/rainbow.css"> <script src="/include/ckeditor/plugins/codesnippet/lib/highlight/highlight.pack.js"></script> |
三、代码前增加行号功能
实现效果如图

创建JS文件,并调用JS文件,JS内代码为:
//xiuzhanwang.com
$(function () {
$("code").each(function () {
$(this).html("<ol><li>" + $(this).html().replace(/
/g, "
</li><li>") + "
</li></ol>");
});
});
|