图片站或网站图片过多导致网站打开速度慢解决办法
随着互联网时代发展,我们从信息时代到读图时代,再到现在的视频时代,运营商带宽加速也衍生了图片网站、视频网站日益增多。那么我们在运营维护一个图片网站或者图片过多的网站的时候,如何有效控制成本,又可以提高网站访问速度呢?今天我们秀站网技术小编分享下图片网站打开过慢解决办法。
第一,启用网页GZIP压缩
先启用网页GZIP压缩,网页GZIP压缩功能启用后减少占用空间,加快浏览速度,是廉价的一个技术选项,对用户浏览器及蜘蛛抓取无影响。通过启用GZIP压缩后,一个原本50K的网页,启用压缩后实际船速大小可能只有10-20K,大大节省服务器资源带宽,速度打开提高了,从另外一方面说是用户体验的提高。
第二,启用CDN加速工具
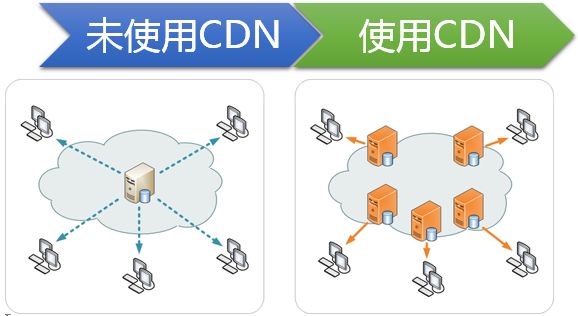
CDN加速功能也是很多主机商惯用的技术,建议图片放二级目录 比如 img.xxx.com ,并适当开启CDN加速。一般网站都使用这个方案。
CDN图片加速服务是指 - CDN网络和客户源文件服务器形成良好的互动,即将源站的图片(jpg,jpeg,png,gif,bmp等各种格式)、flash动画、css / js、及各种文件类型的图片缓存于CDN中心网络中,这些文件的特点在于更新的频率较低,用缓存技术将文件cache在CDN的边缘节点上,即可满足终端用户就近访问的需求。
内容交付网络的价值在于它可以获取一个网站的静态文件,如CSS、图像和JavaScript,并通过更接近用户物理位置的Web服务器传递它们,更短的接近等于更快的加载时间。
CDN中心网络边缘的各CDN节点不仅满足了客户内容良好的扩展,减少访问压力;而且实现了用户的就近访问,提供了更好的访问质量,在目前中国互联互通的难题下有效的改善了互联网用户体验;并能防治黑客的攻击,预防单点故障,不影响全局访问。
常用的CDN工具:
千牛云融合CDN、阿里云CDN、百度云CDN、腾讯云CDN、及各种云,大家想象吧!

第三,图片本身优化
用户倾向于放弃一个在3秒内未加载完成的网页,由于加载图片占据了网页上可下载的大部分字节空间,所以影响网页下载时间的关键来自于图像优化。正确的图像优化的较佳方法之一是采用正确的大小和格式(JPEG、GIF或PNG),我们的目标是在不影响图片质量的情况下尽可能地缩减文件大小。
质量高的jpg格式图片比较清晰,色彩更鲜艳,其实这对速度的影响是很大的,建议尽量使用gif格式,gif格式能显示的颜色数量最多为256色,其实对不包含大量色彩渐变的图片来说,已经是非常足够了,因此,在制作颜色比较少的gif时,尝试一下降低颜色数,只要效果不会相差太大。
第四,技术小手段
使用jq延迟加载图片,jQuery图片延迟加载插件jQuery.lazyload,使用延迟加载在可提高网页下载速度,帮助减轻服务器负载。
我们可以按照上面说的六点来优化网站中的图片,从而提升网站的打开速度,减少网站跳出率,提升网站转化率。