网页模板实现瀑布流效果代码
作者: 本站原创 发布时间: 浏览: 次

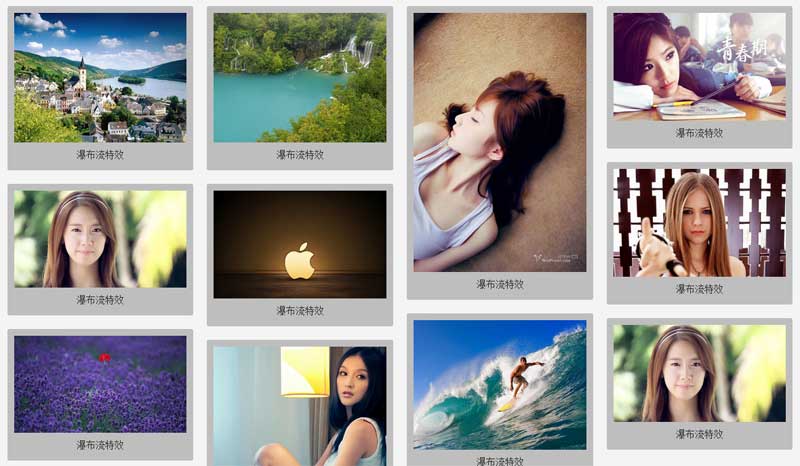
对于WEB前端工程师来说,把网站拥有更好的用户体验度,能让用户停留时间,增加PV。现在的网页设计更大气、新颖,就如本站的图片浏览模式,其实就是经典的瀑布流布局,利用的是循环调用后绝对定位的方法,把代码贴出来给大家分享
HTML部分
<p id="pbl">
<ul>
{dede:list pagesize='18' titlen='20'}
<li>
<p class="pblcon">
<a title="[field:title/]"href="[field:arcurl/]">
<img src='[field:litpic/]' alt='[field:title/]'/>
<p class="bj"></p>
<p>[field:title/]</p>
</a>
</p>
</li>
{/dede:list}
</ul>
</p>
<p class="pages">
<ul>
{dede:pagelist listitem='info,index,end,pre,next,pageno' listsize='5'/}
<p class="clear"></p>
</ul>
</p>
</p>
<!--end-->
</p>
<script type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery.js"></script>
<script type="text/javascript">
$(window).load(function(){
var len=$("#pbl ul li").length;
var obj=$("#pbl ul li");
var i=0;
var ImgHeight={line1:[],line2:[],line3:[],line4:[]};
for(i=0;i<len;i++){
var inew=i%4; //余数是0-第一排 余数1- 第二排 余数2-第三排 余数3- 第四排
switch(inew){
case 0 : //0-第一排
obj.eq(i).css({left:"0px"});
ImgHeight.line1.push(obj.eq(i).height()); //把高度保存到数级里
var step=Math.floor(i/4);
if(step==0){
obj.eq(i).css({top:"0px"});
}else{
var j=0;
var num=0;
for(j=0;j<step;j++){
num=num+ImgHeight.line1[j]+10;
}
obj.eq(i).css({top:num});
}
break;
case 1 : //1-第二排
$("#pbl ul li").eq(i).css({left:"270px"});
ImgHeight.line2.push(obj.eq(i).height());
var step=Math.floor(i/4);
if(step==0){
obj.eq(i).css({top:"0px"});
}else{
var j=0;
var num=0;
for(j=0;j<step;j++){
num=num+ImgHeight.line2[j]+10;
}
obj.eq(i).css({top:num});
}
break;
case 2 : //2-第三排
$("#pbl ul li").eq(i).css({left:"540px"});
ImgHeight.line3.push(obj.eq(i).height());
var step=Math.floor(i/4);
if(step==0){
obj.eq(i).css({top:"0px"});
}else{
var j=0;
var num=0;
for(j=0;j<step;j++){
num=num+ImgHeight.line3[j]+10;
}
obj.eq(i).css({top:num});
}
break;
case 3 : //3-第四排
$("#pbl ul li").eq(i).css({left:"810px"});
ImgHeight.line4.push(obj.eq(i).height());
var step=Math.floor(i/4);
if(step==0){
obj.eq(i).css({top:"0px"});
}else{
var j=0;
var num=0;
for(j=0;j<step;j++){
num=num+ImgHeight.line4[j]+10;
}
obj.eq(i).css({top:num});
}
break;
}
}
});
</script>
样式部分
/*瀑布流样式*/
#pbl{width:auto;height:1180px;margin:0 auto;position:relative}
#pbl ul li{position:absolute}
.pblcon{position:relative;}
.pblcon a{display:block;color:#fff}
.pblcon img{width:260px;height:auto}
.pblcon p{position:absolute;bottom:0;left:0;width:100%;height:26px;font-size:14px;line-height:26px;}
.pblcon .bj{position:absolute;bottom:0;left:0;width:100%;height:26px;background:#000;opacity: .5;filter: alpha(opacity=50);-moz-opacity: .5;-khtml-opacity: .5;}
这样的实现方法比较简单,但是不能做到自适应。本站的是根据用户使用的平台PC或者移动端屏幕尺寸而做相应的自适应CSS样式。最优自适应的瀑布流下载链接:http://pan.baidu.com/s/1nusgaZR 密码:t44g