使用Dreamweaver制作日历HTML模板图文教程
Dreamweaver是adobe厂商推出的可视化编辑软件,用于编辑网站代码和应用程序的代码编辑软件,今天我们介绍下使用DreamWeaver软件来制作一个日历样式的模板,希望对大家有所帮助,大家多多分享。
Dreamweaver制作日历,此次我们使用的是表格代码框架,if语句与for语句、ID标签的应用。
使用软件:Adobe Dreamweaver CS6 官方中文正式原版(附激活补丁)
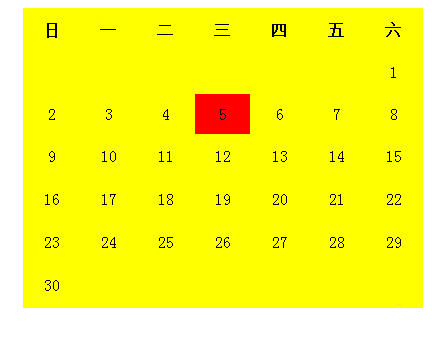
实现样式:

实现步骤:
1:打开DW软件,新建HTML模板文档,在<body>标签中加入标签:onload="getRili()",如<body onload="getRili()"></body>,用来获取下面步骤的函数,在<body onload="getRili()"></body>之间插入DIV,class="date"。如图:


2、在新建文档的<head></head>标记里输入<style type="text/css"></style>,这个标记里用来设置一个CSS样式。再输入<script type="text/javascript"></script>标记,用来创建日历的制作。


3、在<style type="text/css"></style>这个标记里输入一个CSS样式,这里不再解释样式的作用。在<script type="text/javascript"></script>标记里创建一个函数getRili()。


4、下面开始讲解函数内部日历的实现步骤,首先,命名我们需要用到的变量。这里先列出,下面用到时再做介绍。


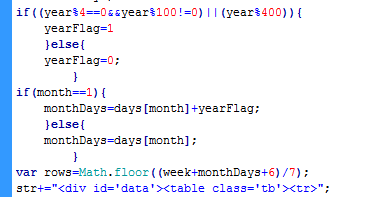
5、首先在函数里输入两个if语句,这两个语句的功能是判断是否为闰年,以此来设置二月份的天数。下面的row变量用来获得每月所占用的行数,也就是在页面显示的时候有几行。str用来获取我们要输入的表格和文字。


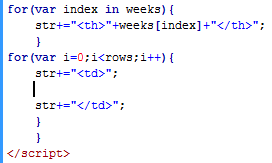
6、插入两个for循环,第一个for循环用来获取周日到周六,并把输出代码保存入str。第二个for循环,首先条件设定的意思是保证输出当月的行数,代码意思用来创建行。


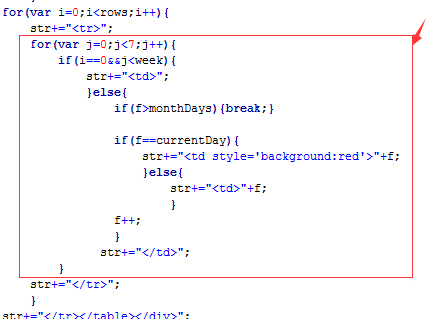
7、在第二个for循环嵌套一个for循环,并设定if条件语句,用来判定从那一列开始输出每月的几号。假如刚好是当天日期,改变当前单元格的背景颜色。


8、最后输入的两行代码,第一行表示表格的结束。第二行是把生成的代码,保存入ID为date的div。这样一个日历的制作就完成了!保存后运行,就是第一幅图片的样子了!
以上就是Dreamweaver制作日历的教程,希望对大家的学习有所帮助,也希望大家多多支持秀站网。
下一篇:阿里云域名解析及主机绑定视频教程