CSS3第一个元素 :first-child 选择器
作者: 本站原创 发布时间: 浏览: 次
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
实例
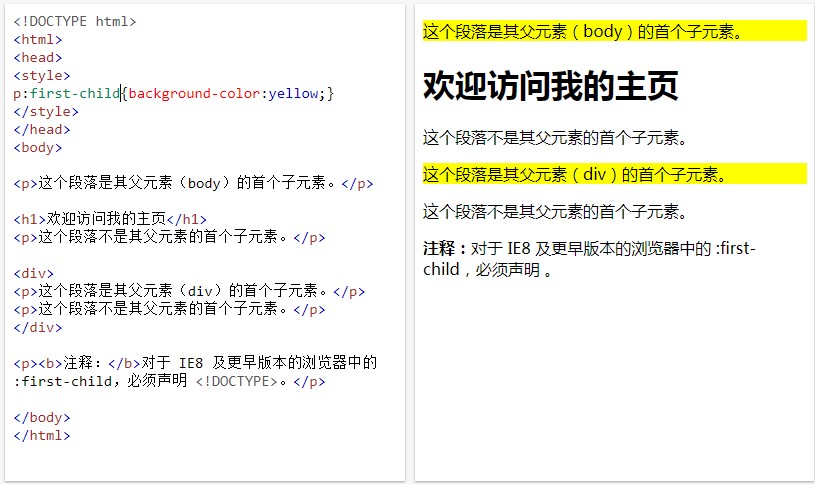
选择属于其父元素的首个(第一个)子元素的每个 <p> 元素,并为其设置样式:
p:first-child{ background-color:yellow;}
|
运行后效果:

:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
实例
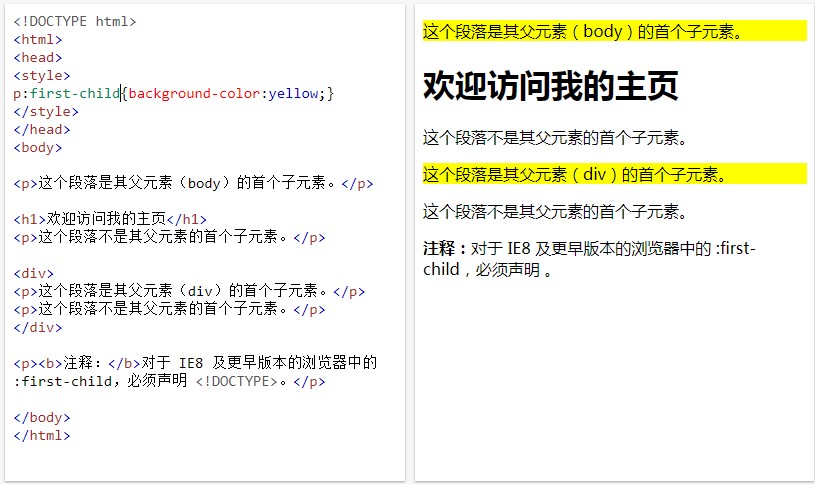
选择属于其父元素的首个(第一个)子元素的每个 <p> 元素,并为其设置样式:
p:first-child{ background-color:yellow;}
|
运行后效果:

15205695834