怎么设置修改网页Favicon浏览器图标
favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;当你在使用浏览器访问网站时,你可能会注意到浏览器标签页前面的小图标,这就是所谓的 Favicon 图标。Favicon(即 Favorites Icon,收藏夹图标),它可以让你的网站在浏览器中更易于辨识和识别。在这篇文章中,我们将探讨如何设置网页的 Favicon 图标。

Favicon 图标概念:
Favicon 是一个小的图标,通常是 16×16 像素或 32×32 像素的正方形图像,它在浏览器中的地址栏、标签页、书签中用于标识网站。它可以是一个简单的标识符,如网站的 logo,也可以是其他图像,如图标或图形。
设置 Favicon 图标必要性:
有以下几个原因:
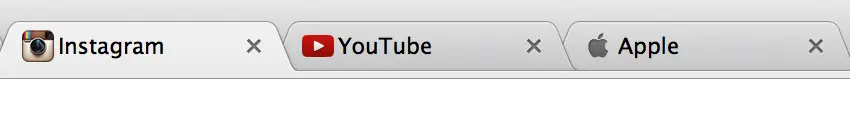
品牌识别:Favicon 可以让你的网站更容易被用户识别,尤其是当他们打开多个标签页时。
用户体验:Favicon 可以提高用户体验,尤其是当用户在书签栏中收藏你的网站时,Favicon 可以让你的网站更容易被识别。
网站专业度:一个缺失 Favicon 的网站会显得不那么专业。相反,一个具有良好设计和一致的 Favicon 的网站会给用户留下更好的印象。
设置 Favicon 图标步骤:
1)使用 HTML 标记:在网页头部的 <head> 标签中添加以下代码:
<link rel="shortcut icon" href="favicon.ico" rel="external nofollow" rel="external nofollow" type="image/x-icon"> |
2)上传 favicon.ico 到网站根目录下。
以上是关于如何设置网页 Favicon 图标的一些基本信息和方法。通过设置一个专业且一致的 Favicon 图标,你可以提高你的网站的品牌识别度和用户体验,同时增加网站的专业度。
Favicon 怎么做:
百度搜索favicon图标在线制作,会出现很多在线制作图标网站,把准备好的图片上传处理下格式即可。超级简单。