自适应模板和响应式模板区别
自适应模板和响应式模板是互联网网站开发和设计领域中的两个概念。尽管它们两者之间有些相似之处,但它们的操作原理和实现方式却有所不同。自适应模板和响应式模板都是用于在不同的设备(如台式电脑、笔记本电脑、平板电脑和手机等)上展示相同的内容。它们都是通过部署不同的布局样式来适应不同的屏幕大小和设备类型。

自适应和响应式的概念:
自适应(Adaptive Design): 指的是能够使网页自适应显示在不同大小终端设备上的网页设计方式及技术,特点就是在不同的屏幕大小下设置不同的布局格式。简单的来说就是让同一个页面自动适应不同大小的设备,从而解决为不同设备提供不同版本的页面问题。
响应式(Responsive design): 就是指网站页面大小改变显示不同的布局,就是一个html网站能够兼容很多版本的手机和电脑等终端。

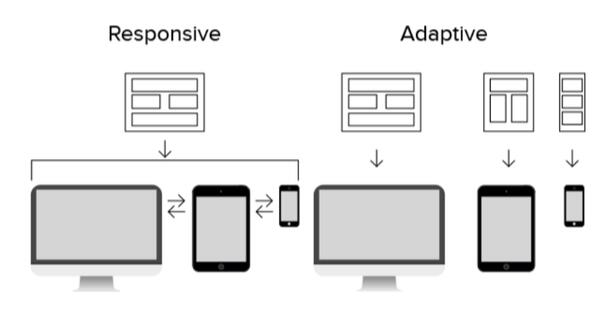
自适应和响应式的区别:
自适应布局通过检测视口分辨率,来判断当前访问的设备是pc端、平板、手机,从而请求服务层,返回不同的目标页面;响应式布局通过检测视口分辨率,针对不同客户端做代码处理,来展现不同的布局和内容。
自适应布局需要开发多套界面,而响应式布局只需要开发一套界面即可。
自适应布局如果屏幕太小,会发生内容拥挤导致不美观,而响应式布局正是为了解决这个问题而衍生出概念,它可以自动识别屏幕宽度并作出相应调整网页设计。
自适应对页面做的屏幕适配是在一定范围,比如pc端一般要大于1024px,手机端要小于768px,而响应式布局是一套页面全部适应。
建议:
相比之下,响应式模板则更加自动化。在响应式模板中,一个页面能够自适应多种不同的设备类型,并在不同的设备上自动进行调整和优化。在响应式模板的实现中,开发者只需要创建一个页面即可覆盖所有的设备类型。无论是在台式电脑或是手机上访问,用户都将能看到同一份 HTML 和 CSS 代码。这样的方式也更加灵活,因为开发者只需要维护一个页面,而不需要维护多个。
此外,响应式模板还能够提供更好的用户体验。由于响应式模板能够自动缩放和调整页面布局,因此用户无论使用何种设备访问网站都能获得同等的体验。而使用自适应模板可能会导致用户需要在不同设备上进行重新学习和适应,从而产生额外的困扰和不便。
综合而言,自适应模板和响应式模板都是为了优化网站展示效果而诞生的。虽然它们都有各自的优缺点,但响应式模板在大多数情况下更加实用。如果希望获得全面自适应和用户体验,则需要选择响应式模板。