CSS3阴影效果
作者: 本站原创 发布时间: 浏览: 次
在网页制作中,经常需要对盒子添加阴影效果。
一、给盒子添加阴影
CSS3中的box-shadow属性可以多实现阴影的添加,其基本语法格式如下:
box-shadow: h-shadow v-shadow blur spread color outset ; box-shadow: 水平偏移 垂直偏移 模糊度 阴影扩展 阴影颜色 内外阴影; |
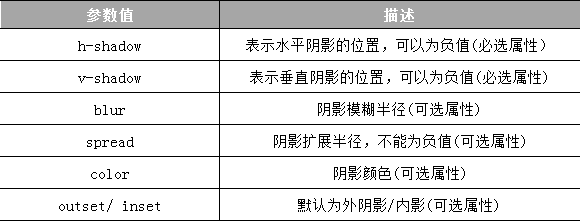
在上面的语法格式中,box-shadow属性共包含6个参数值,如表1所示。

提醒:该属性可以加在任意元素上,如图片,Div,SPAN,P标签等等都可以。
案例代码:
<html>
<head>
<title>W3Cschool(w3cschool.cn)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#shadow {
box-shadow: 10px 10px 5px #888888;
width:500px;
padding:5px;
text-align:center;
font-size:20px;
background:#21759b;
margin:0 auto;
color:#ffffff;
}
</style>
</head>
<body>
<div id="shadow">W3Cschool(w3cschool.cn)</div>
</body>
</html>
|
预览效果图:

二、给文字添加阴影
text-shadow: 水平偏移 垂直偏移 模糊度 阴影颜色;
案例代码:
<style>
.txt1{
font-size: 30px;
/* 第一个值垂直偏移 第二个值水平偏移 第三个像素·值越大越模糊 */
text-shadow: 5px 5px 1px red;
}
</style>
</head>
<body>
<h1 class="txt1">我是中国人,爱写中国字</h1>
</body>
|
预览效果图:

上一篇:网站模板和网站源码区别是什么