HTML:map地图标签的使用方法
html元素<map>是用于标记带有可点击热点区域的图像,但必须使用<area>标签才能在图像上创建可点击的热点区域,下面,我们就一起来学习吧.
<map> 标签定义
<map> 标签是定义一个带有可点击热点区域的图像,有的地方叫图像映射;
<map> 标签已被所有主流浏览器支持;
<area> 标签始终嵌套在 <map>和</map> 标签之间;
<map> 标签用法
<area>标签用于创建不同形状的图像热点区域,<area>标签永远嵌套在<map>和</map>标签之间。
|
<img>标签中的usermap="#mymap"属性中的mymap必须和<map>标签中name和id属性值中的mymap名称相同;
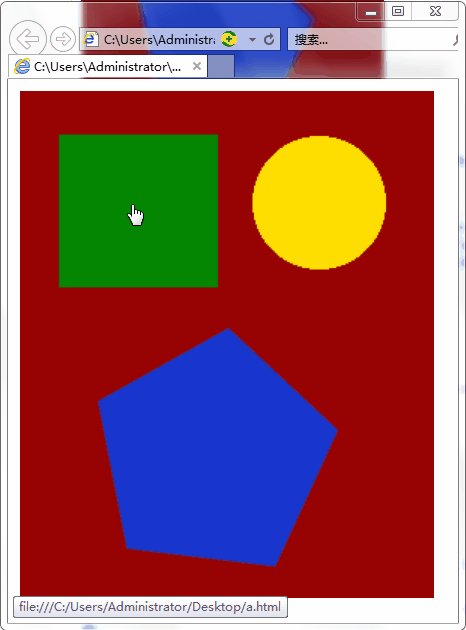
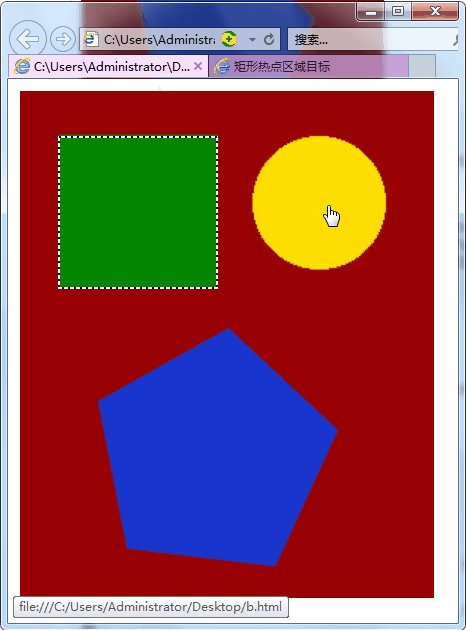
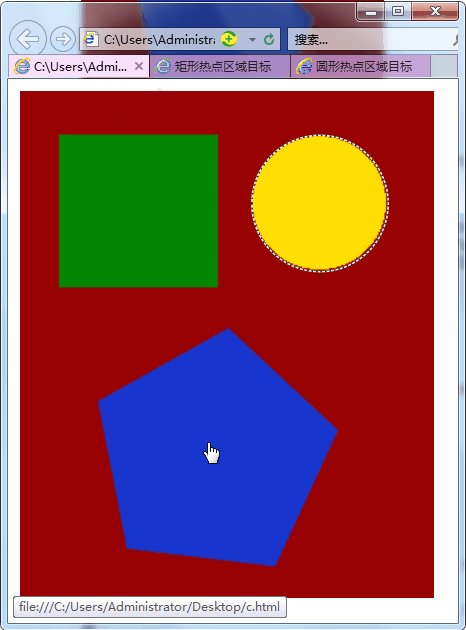
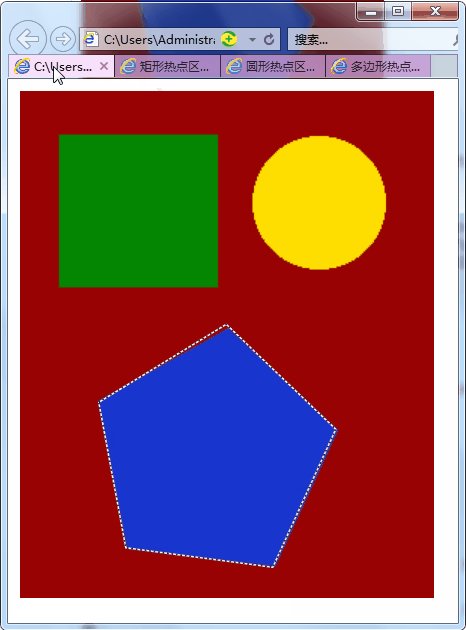
以上代码在浏览器中显示出现,我们只要点击图像上的矩形、圆形、多边形热点区域,就可以分别跳转至相应的a.html、b.html、c.html页面,动画效果演示如下:

<area> 标签中的coords属性是设置热点区域坐标位置的,它可以设置三种不同热点区域形状,分别是rect(矩形)、circ(圆形)、poly(任意多边形):
1、创建矩形热点(rect):
<area shape="rect" coords="x1,y1,x2,y2" href="url" />
其中,shape="rect"是创建矩形热点,对应的coords="x1,y1,x2,y2",而x1,y1是矩形热点的左上角坐标,x2,y2是矩形热点的右下角坐标;
2、创建圆形热点(circ):
<area shape="circ" coords="x1,y1,r" href=url />
其中,shape="circ"是创建圆形热点,对应的coords="x1,y1,r",而x1,y1是圆形热点的圆心坐标,r是圆形热点的半径长度;
3、创建任意多边形热点(poly):
<area shape="poly" coords="x1,y1,x2,y2,x3,y3,....." href=url />
其中,shape="poly"是创建多边形热点,对应的coords="x1,y1,x2,y2,x3,y3,.....",而x1,y1是多边形热点的一个点坐标,依次是第二个点坐标x2,y2,第三个点坐标x3,y3,第N个点坐标;由于浏览器会自动闭合多边形,所以尾部坐标不必与第一个坐标相等。任意多个点可创建形状不同的多边形图形。
如果某个<area>标签中的坐标和其他<area>标签创建的热点区域发生了重叠,会优先采用最先出现的 <area>标签,浏览器就会忽略超过图像边界范围之外的坐标。
shape属性值相关说明:
1、设置矩形的shape属性值,可以是缩写词rect,也可以是全称rectangle;
2、设置圆形的shape属性值,可以是缩写词circ,也可以是全称circle;
3、设置多边形的shape属性值,可以是缩写词poly,也可以是全称polygon;
<map> 标签属性
| 属性 | 值 | 描述 |
|---|---|---|
| id | unique_name | 为 map 标签定义唯一的名称。 |
| name | mapname | 为 image-map 规定的名称。 |