css去掉滚动条横线
作者: 本站原创 发布时间: 浏览: 1234 次
我们在写前端代码时,会经常碰到网页带有横向滚动条,影响用户体验,今天我们介绍下css去掉滚动条横线。
1、首先,打开html编辑器,新建一个html文件,例如:index.html。

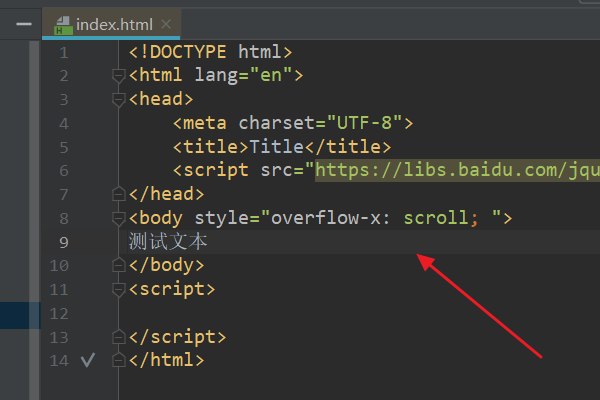
2、在index.html中的<body>标签中,输入样式代码:style="overflow-x: scroll; 。

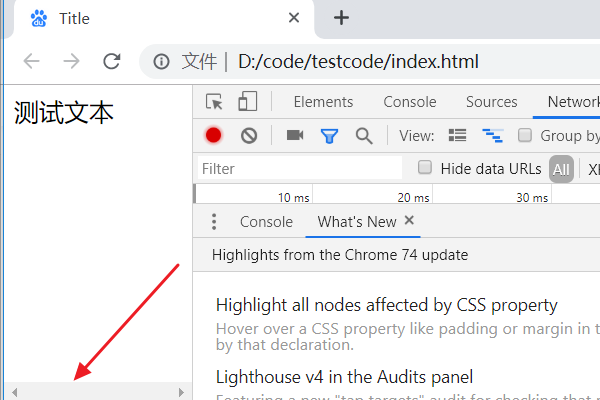
3、浏览器运行index.html页面,此时html会有横线滚动条,并且隐藏了纵向滚动条。

总结:
让竖条没有:
<body style=`overflow:-Scroll;overflow-y:hidden` >
</body>
让横条没有:
<body style=`overflow:-Scroll;overflow-x:hidden` >
</body>